jquery - Dropdown (Bootstrap 4 popper.js) links not working in when the site is converted to wordpress but works fine in the HTML version of the website - Stack Overflow

javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow
GitHub - adsingh14/Bootstrap-4-Starter-Kit: Bootstrap 4 oriented starter kit with FontAwesome 5, jquery and popper in one package.
![Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/1689750/27172372-4afd176a-51b5-11e7-8037-7c6c70f057a5.png)




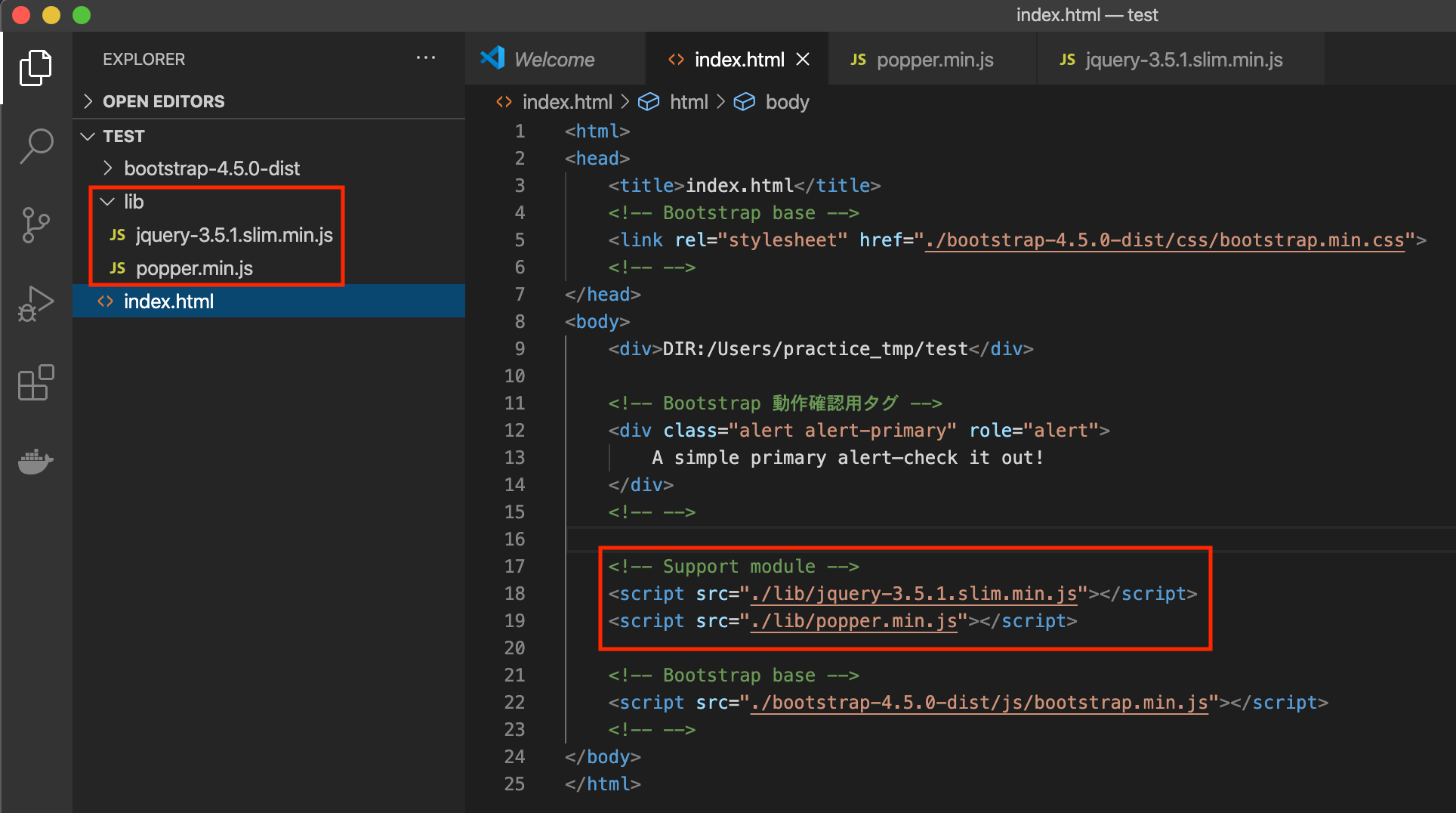
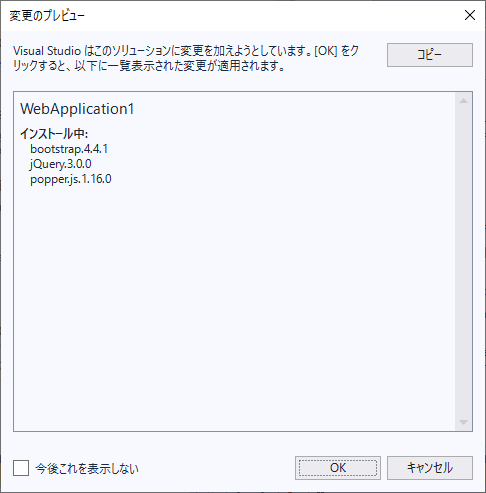
![Rails6] Bootstrap4導入〜適用されているか確認まで - Qiita Rails6] Bootstrap4導入〜適用されているか確認まで - Qiita](https://i.gyazo.com/6863a03f2be18d046042a9b3c94cb1c9.png)










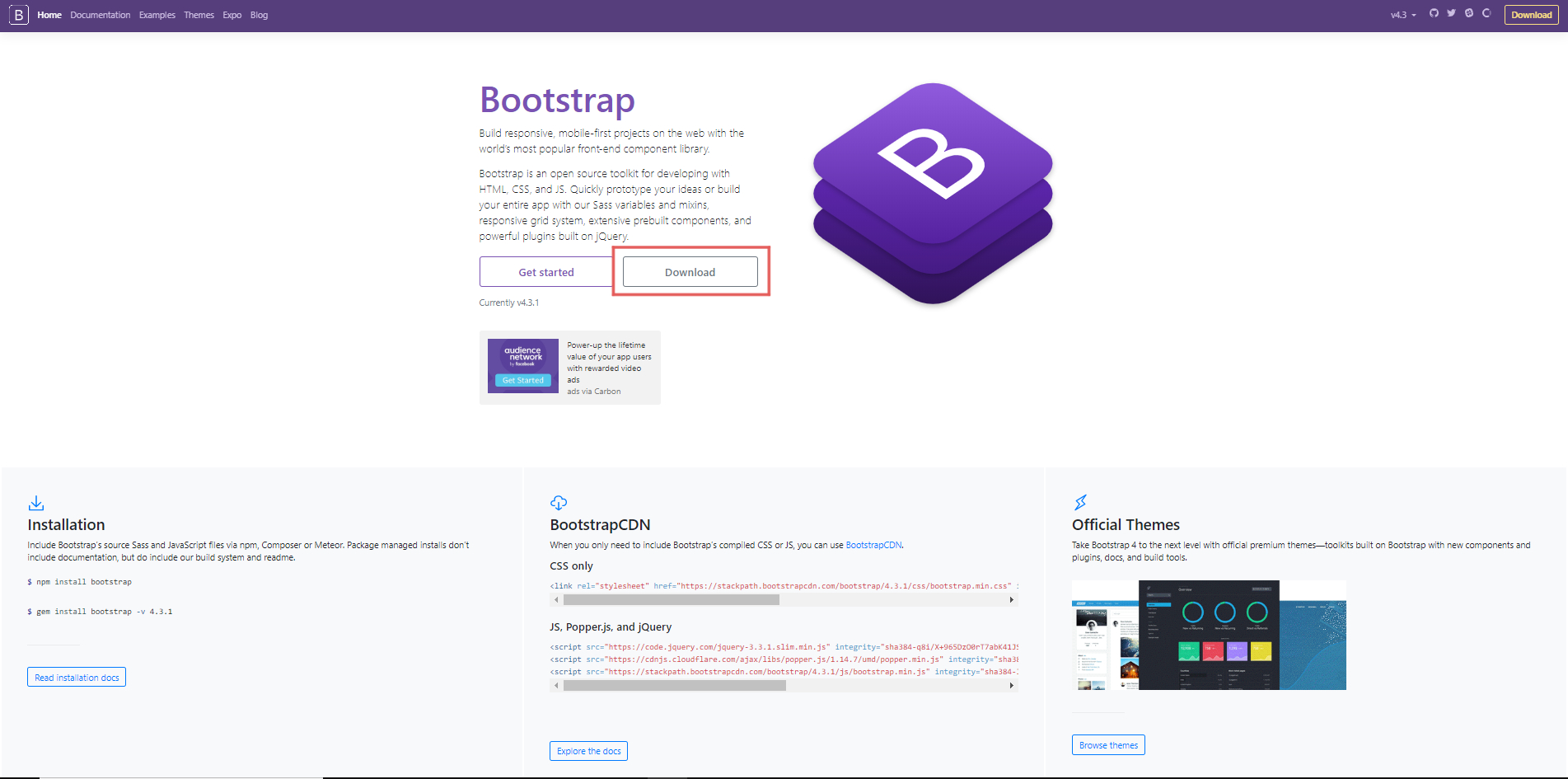
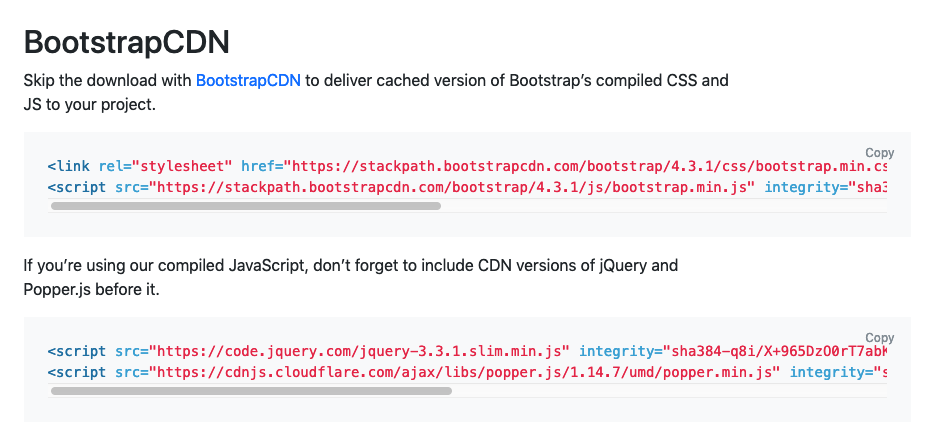
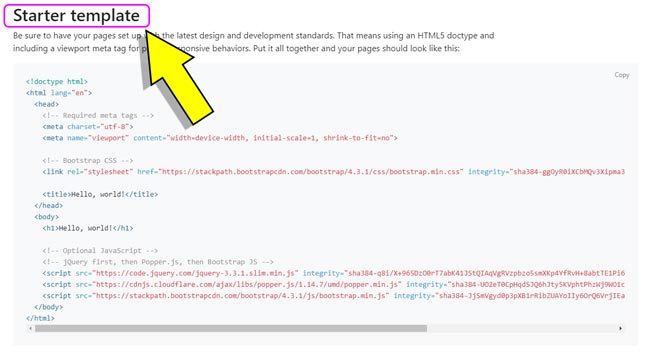
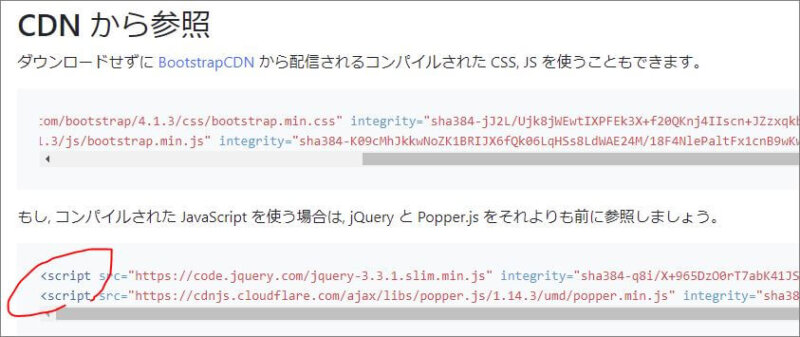
![Bootstrap4の導入方法を図解たっぷりで解説する | Skillhub[スキルハブ] Bootstrap4の導入方法を図解たっぷりで解説する | Skillhub[スキルハブ]](https://popshub.s3.amazonaws.com/uploads/ckeditor/pictures/4744/content_image-1603242349649.png)